Archive
Como usar um Power BI custom visual para renderizar um componente React!
CENÁRIO:
Olá!
Essa semana precisei criar um filtro para um relatório no Power BI que o usuário pudesse filtrar digitando os valores. Muito próximo do que vemos constantemente em aplicações web.
Link demo: https://youtu.be/7hETqVpe-yc
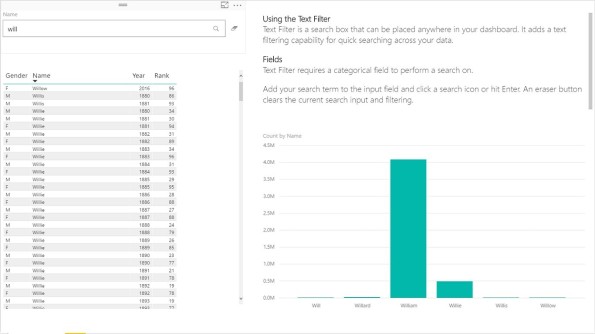
Mas, isso é um relatório. Como fazer isso? Eu até encontrei um componente pronto da Microsoft que faz isso, mas ele não faz tudo que eu precisava. O componente da Microsoft é esse aqui:
https://appsource.microsoft.com/en-us/product/power-bi-visuals/WA104381309?src=office&tab=Overview – Text Filter

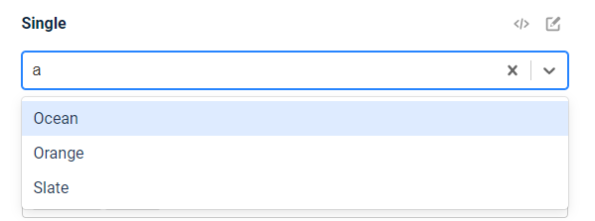
Mas eu queria uma experiência um pouco melhor, “buscando” os resultados a medida ia digitando… Tipo esse componente aqui:

Foi então que descobri que era possível renderizar componentes React dentro dos Power BI Custom Visual! Aí ficou “fácil” 😀
Um pequeno tutorial da Microsoft:
https://docs.microsoft.com/en-us/power-bi/developer/visuals/custom-visual-develop-tutorial
SOLUÇÃO:
Vamos lá então!
Prepare o ambiente de desenvolvimento instalando:
- Node.js
- Power BI Visuals Tools (pbiviz)
- Instale o certificado pra dev
Com o ambiente de desenvolvimento pronto. Vamos começar nosso componente React:
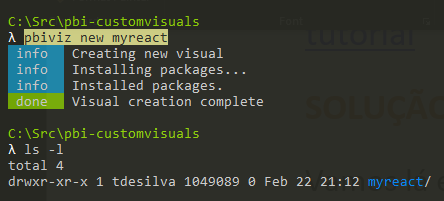
pbiviz new myreact

Este comando irá criar um projeto com nome ‘myreact’. Navegue até a pasta do projeto para instalar os pacotes necessários.
cd myreact
Vamos instalar os pacotes necessários para o react.
npm i react react-dom
npm i @types/react @types/react-dom
npm i @babel/polyfill
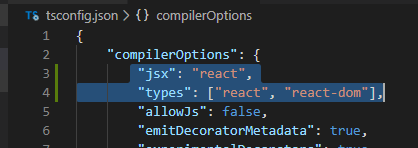
Configure o tsconfig.json para react (compilerOptions), adicione:
“jsx”: “react”,
“types”: [“react”, “react-dom”],

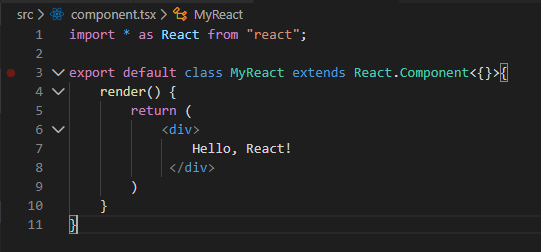
Pronto. Agora vamos criar o componente react “component.tsx”:
import * as React from “react”;
export default class MyReact extends React.Component<{}>{
render() {
return (
<div>
Hello, React!
</div>
)
}
}

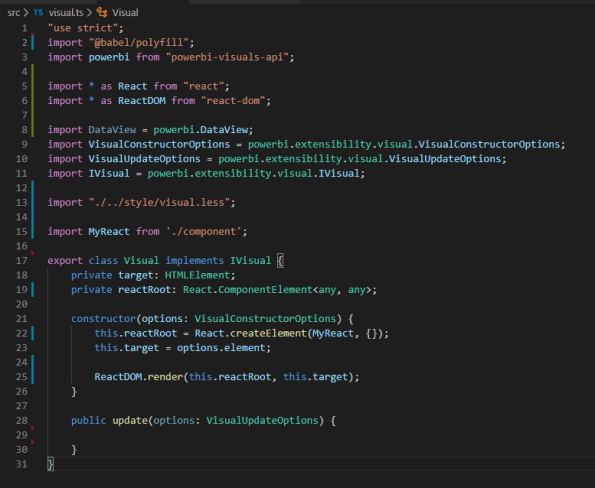
No arquivo “visual.ts” substitua o conteúdo do arquivo por este conteúdo abaixo:
“use strict”;
import “@babel/polyfill”;
import powerbi from “powerbi-visuals-api”;
import * as React from “react”;
import * as ReactDOM from “react-dom”;
import DataView = powerbi.DataView;
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import “./../style/visual.less”;
import MyReact from ‘./component’;
export class Visual implements IVisual {
private target: HTMLElement;
private reactRoot: React.ComponentElement<any, any>;
constructor(options: VisualConstructorOptions) {
this.reactRoot = React.createElement(MyReact, {});
this.target = options.element;
ReactDOM.render(this.reactRoot, this.target);
}
public update(options: VisualUpdateOptions) {
}
}

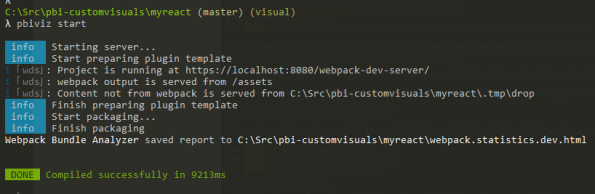
Vamos testar! No prompt de comando, rode a aplicação:
pbiviz start

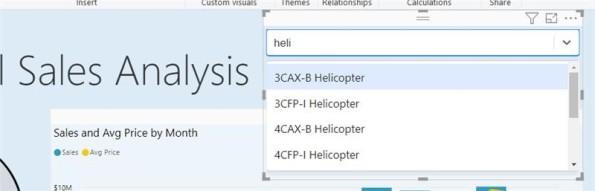
Navegue até o report no Power BI para testar:
E é isso! Um componente React dentro do Power BI Custom Visual! 😊
Código completo no GitHub:
https://github.com/thiagottss/pbi-customvisuals
Partindo deste exemplo podemos criar inúmeras possibilidades. Eu criei o componente que precisava, mas esse será tema para outro post:

Link demo: https://youtu.be/7hETqVpe-yc
Abraço!
Debug adapter process has terminated unexpectedly VS Code
CENÁRIO:
Na vida usando, e usando muito, o Visual Studio Code com projeto .NET Core, fui debugar meu projeto… mas deu erro 😥
Deu erro pra DEBUGAR?! WFT?!
Pra quem quiser começar a experimentar o Visual Studio Code: https://code.visualstudio.com/
Estou bem satisfeito usando no Mac OS. É muito rápido! Sublime virou só bloco de notas mesmo. Rs
ERRO:
Debug adapter process has terminated unexpectedly
SOLUÇÃO:
Fechei e abri o VS Code e reiniciei o Mac (depois de várias semanas, mas é preciso) e nada resolveu.
Pesquisando um pouco, descobri que tem um console do Visual Studio Code que não é o habitual da “IDE”, onde estava procurando por erros:

Mas nada de mensagem de erro nesses console.
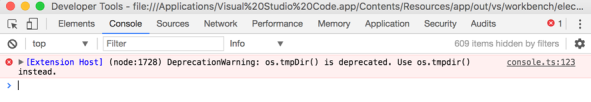
Então, descobri este outro console “F12” do Visual Studio Code:
Help > Toggle Developer Tools

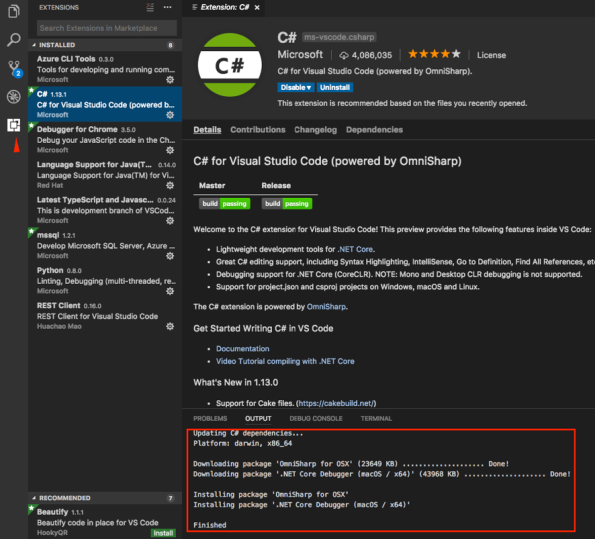
Neste console havia um erro informando que não conseguia achar o “c# extension asset”. Então, pra resolver, desinstalei e instalei novamente o C# Extension do Visual Studio Code.

Com isso, ele reinstalou o debugger e tudo voltou a funcionar! J
Abraço!
Rodando MSSQL Server on Linux no Mac usando Docker
CENÁRIO:
Depois de instalar o .NET Core, agora fazer uns “programa” que lê uns arquivos… acessa banco de dados… Hum, acessar banco? Vamos instalar o SQL Server on Linux! 😀
Se você perdeu a parte do .NET Core, ta aqui:
https://thiagottss.com.br/2017/05/07/instalando-net-core-no-mac-usando-docker/
Me surpreendi com a facilidade e agilidade de utilizar os containers “prontos” no Docker. Muito bom mesmo.
https://docs.microsoft.com/en-us/sql/linux/sql-server-linux-setup-docker
Vamos lá!
Primeiro, vamos puxar a imagem no Docker Hub da Microsoft:
docker pull microsoft/mssql-server-linux
Agora, instalar/rodar o container:
docker run -e ‘ACCEPT_EULA=Y’ -e ‘SA_PASSWORD=<YourStrong!Passw0rd>’ -p 1433:1433 -d microsoft/mssql-server-linux
Pronto! Você já está com o MSSQL Server on Linux rodando no Docker.
Agora é conectar e rodar seus comandos no SQL Server. Utilize o Management Studio para conectar no SQL do Docker, ou se preferir, ainda no Mac, pode usar o sql-cli para conectar. Ou utilizar o Visual Studio Code também! J
Para instalar o sql-cli você precisa do Node.js:
https://github.com/creationix/nvm
Instalar o sql-cli:
npm install -g sql-cli
Com o sql-cli:
Mssql –help
mssql –u sa –p senha
Com o Visual Studio Code:
https://docs.microsoft.com/en-us/sql/linux/sql-server-linux-develop-use-vscode
Abraço!
Instalando .Net Core no MAC usando Docker
CENÁRIO:
Sempre utilizei o Visual Studio para todas as atividades de código, mas desde que a Microsoft lançou .NET Core e Visual Studio Code procurei testar e rodar alguns códigos diretamente no Mac OS.
Ainda acho o Visual Studio muito mais produtivo e mais completo, mas devemos sempre nos manter atualizados com as novas tecnologias.
De início, instalar o .Net Core CLI diretamente no Mac OS, mas agora vou mostrar como instalar o .Net Core no Docker!
Ainda utilizo bem pouco o Docker, mas tenho gostado bastante de ter containers para realizar algumas atividades sem precisar instalar coisas no sistema operacional.
Vamos lá!
Primeiro instale o Docker, caso ainda não o tenha:
https://www.docker.com/docker-mac
Instalar o .NET Core via Docker é muito simples!
https://www.microsoft.com/net/core#dockercmd
docker run -it microsoft/dotnet:latest
Esse comando irá baixar e instalar o .Net Core container diretamente do Docker Hub da Microsoft.
Uma vez instalado e rodando, você já estará dentro do container e pode rodar alguns comandos do .NET Core. Tente alguns:
Dotnet –version
dotnet –info
Exit
Até aqui eu fui bem tranquilo, mas e agora se eu quiser voltar para o contexto do container?
Demorei um pouco lendo a documentação do Docker, mas encontrei 2 modos de voltar ao contexto do container. Mas antes, utilize o Kitematic para verificar as configurações e nomes dos seus containers.
Você pode iniciar o container pelo Kitematic e/ou utilizar o comando:
Para entrar no contexto do container:
Docker attach netcore
O comando attach permite que entre no contexto do terminal que você está, mas se abrir um novo terminal.. não será possível. Então utilize este outro comando para entrar no contexto em qualquer terminal:
Docker exec –i –t netcore /bin/bash
E é isso, agora você tem o .NET Core rodando no Mac utilizando Docker.
Abraço!










